HTML Editor for Designing & Previewing your CSS Widgets” plus 2 more |  |
- HTML Editor for Designing & Previewing your CSS Widgets
- Aoao Photo Watermark 6 Free Registration License Code
- Top 10 Best Ranking Insurance Companies in India
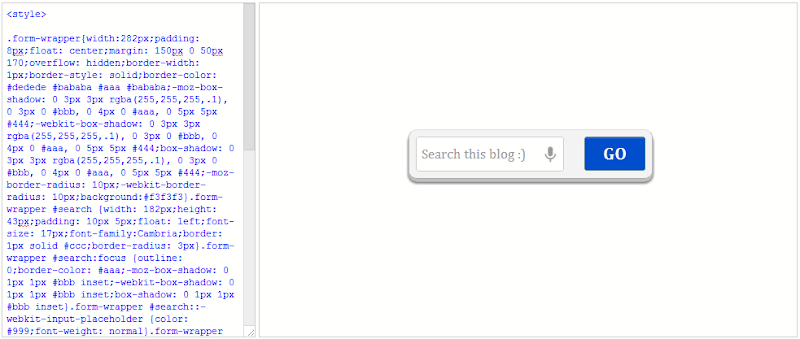
| HTML Editor for Designing & Previewing your CSS Widgets Posted: 24 May 2014 09:02 PM PDT If you are a big fan of CSS and love to create and design widgets for your blog using CSS than you would be happy to know than we have launched a new editor page on our website which allows you to design and preview your widgets. With this easy and fast editor you can just add your CSS code and your HTML and than hit the preview button and your widget will be rendered on the right hand side. So as you can see in the above image I just added the CSS and HTML for my search widget and it rendered perfectly on right hand side. So sometimes it might give some padding and margin problems but in reality the widget will work superb. You can start using this tool from our HTML Editor Page, well if you are a blogger and would like to add this editor in your blog, then we have even posted the source code below which will help you in embedding this editor right in your blog.
So now your CSS Widget Designer is up and running, you can simply make some modifications to the design and layout of this widget if you are somewhat good @ CSS, rest everything is explained, face some problem do comment. |
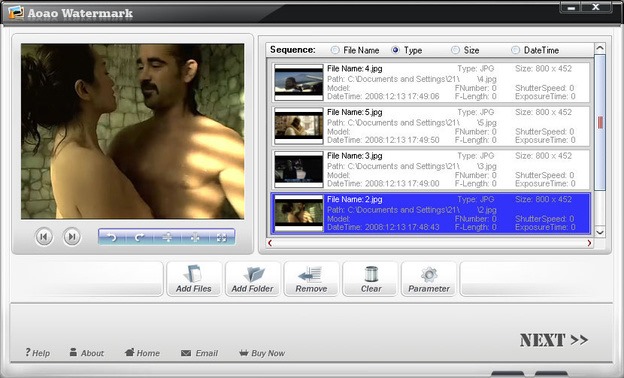
| Aoao Photo Watermark 6 Free Registration License Code Posted: 24 May 2014 08:11 PM PDT  Searching for some nice batch image watermarking or resizing tool well Aoao Photo Watermark could be your choice, well you can easily watermark 300 images in less then a minute and you can even resize, crop and do many things to your image using a single editing panel. You can add text, image or frame watermarks. You can allowed to drag your watermarking image to where ever you want. Searching for some nice batch image watermarking or resizing tool well Aoao Photo Watermark could be your choice, well you can easily watermark 300 images in less then a minute and you can even resize, crop and do many things to your image using a single editing panel. You can add text, image or frame watermarks. You can allowed to drag your watermarking image to where ever you want. |
| Top 10 Best Ranking Insurance Companies in India Posted: 24 May 2014 04:55 AM PDT
|
| You are subscribed to email updates from HackingUniversity - Hacks • Pranks • Tricks • How-Tos. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |

 Insurance is the fair transfer of the threat of a reduction, from one thing to another in exchange for payment. It truly is a type of risk-management mainly used to hedge against the danger of a contingent, unsure loss. Here's a listing of top Insurance firms in Indian; all these really are the best business organizations in financial field and life assurance policy. Rating procedure is not based on any paid criteria but its based on the market views and share's by other websites.
Insurance is the fair transfer of the threat of a reduction, from one thing to another in exchange for payment. It truly is a type of risk-management mainly used to hedge against the danger of a contingent, unsure loss. Here's a listing of top Insurance firms in Indian; all these really are the best business organizations in financial field and life assurance policy. Rating procedure is not based on any paid criteria but its based on the market views and share's by other websites.
No comments:
Post a Comment